We are very excited to announce our support for Expo with our new package @nrwl/expo. In addition to the React Native support, with this release of @nrwl/expo, you will be able to easily develop mobile apps in the monorepo. If you use Expo in a monorepo then Nx is the tool for you.
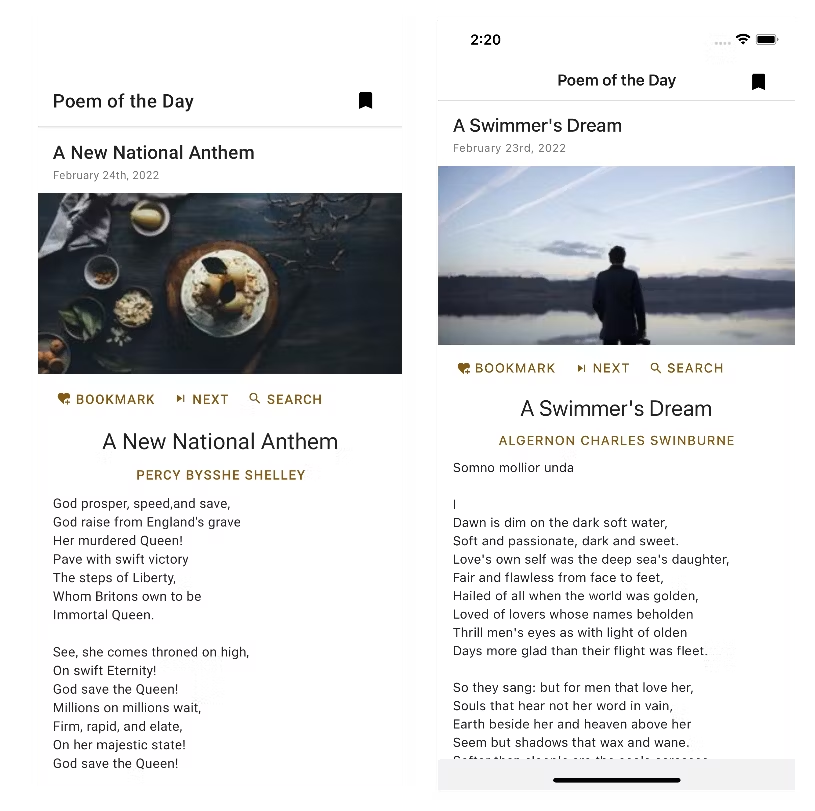
This blog will show you how to create a one-page app to display a poem:
 Page Screenshot (left: Android, right: iOS)
Page Screenshot (left: Android, right: iOS)
Github Repo: xiongemi/nx-expo-poetry
Before We Start
When I just started to try out Expo, the first questions came to my mind were “what is the difference between Expo and React Native” and “when to choose Expo and when to choose React Native”? In short, Expo is a set of tools built on top of React Native. You can read it more at https://stackoverflow.com/questions/39170622/what-is-the-difference-between-expo-and-react-native.
Now I have created an app with Expo, to me, the most significant differences are developer experience and the build process.
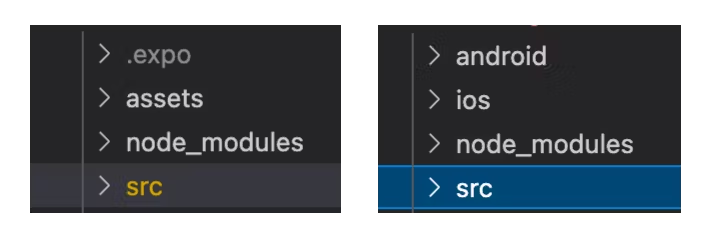
 Left: managed Expo project folder, right: React Native project folder
Left: managed Expo project folder, right: React Native project folder
For a managed Expo project, notice that it only has a src folder; whereas for a React Native project, besides the src folder, it also contains the android and ios folder. For a managed Expo project, developers do not need to worry about maintaining code for iOS and Android. However, you can still write customized native code for Expo, you can use Expo with bare workflow after running the command expo eject.
Moreover, Expo provides Expo Application Services(EAS) to build and distribute your app. React Native developers can bundle and build locally using Android Studio or Xcode. However, with EAS Build, it will build on a hosted service. Of course, there is potentially a fee involved: https://expo.dev/pricing.
Something to note: @nrwl/expo and @nrwl/react-native cannot exist in the same monorepo due to dependency version conflicts. Expo usually tails the latest React Native by a few versions, whereas @nrwl/react-native tries to align with the latest React Native version.
Setup
First, let’s create an Nx workspace:
❯
npx create-nx-workspace nx-expo-poetry --preset=empty
Then you need to install @nrwl/expo package:
❯
cd nx-expo-poetry
❯
# npm
❯
npm install @nrwl/expo --save-dev
❯
# yarn
❯
yarn add @nrwl/expo --dev
Then you need to generate an expo app:
❯
nx generate @nrwl/expo:app poetry-app
Now you should notice that under the apps folder, there are 2 folders generated: peotry-app and poetry-app-e2e:
 apps folder
apps folder
Now run the command to serve up the Expo Development Server:
❯
nx start poetry-app
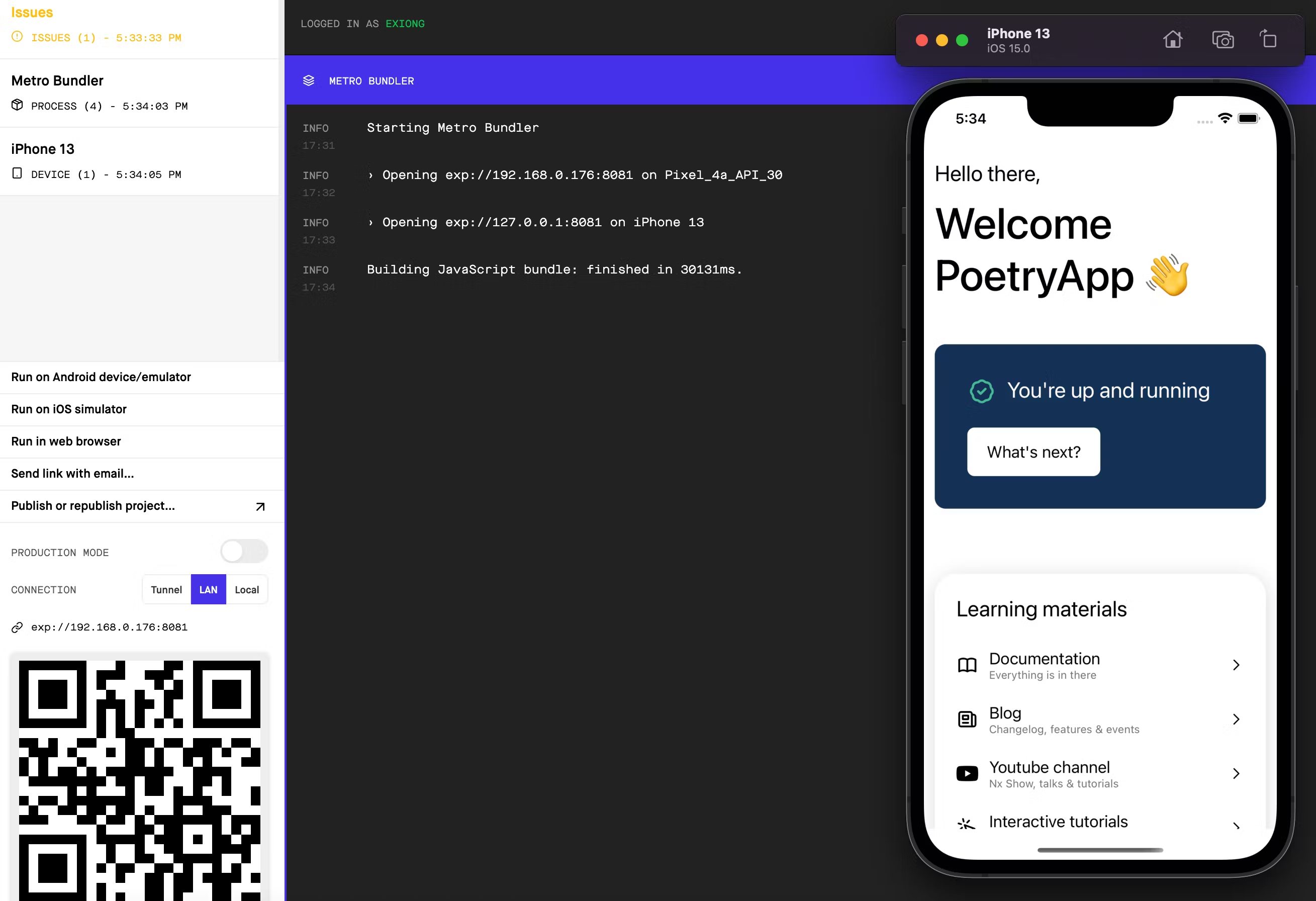
You should see the starter app in the simulator:
 Expo Development Server
Expo Development Server
Create First Page
Now we got the app running, let’s create our first page. In this example, we are going to use the React Native Paper as the material design library. To install:
❯
# npm
❯
npm install react-native-paper --save
❯
# yarn
❯
yarn add react-native-paper
Then, let’s create our first component. This component simply displays a poem on the page.
First, to add a component file under the app, run the below command:
❯
nx g @nrwl/expo:component poem-of-the-day --directory=components
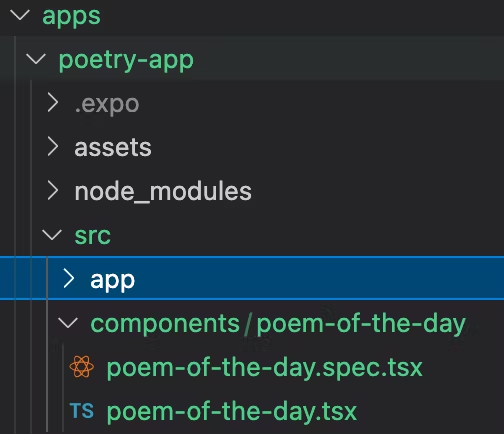
Now you should see the components under apps/components:

Then paste the below code to the App.tsx and poem-of-the-day.tsx:
1import React from 'react';
2import { SafeAreaView, ScrollView } from 'react-native';
3import { Provider as PaperProvider } from 'react-native-paper';
4
5import PoemOfTheDay from '../components/poem-of-the-day/poem-of-the-day';
6
7const App = () => {
8 return (
9 <PaperProvider>
10 <SafeAreaView>
11 <ScrollView contentInsetAdjustmentBehavior="automatic">
12 <PoemOfTheDay></PoemOfTheDay>
13 </ScrollView>
14 </SafeAreaView>
15 </PaperProvider>
16 );
17};
18
19export default App;
201import React from 'react';
2import { Card, Title, Paragraph, Subheading } from 'react-native-paper';
3
4/* eslint-disable-next-line */
5export interface PoemOfTheDayProps {}
6
7export function PoemOfTheDay(props: PoemOfTheDayProps) {
8 return (
9 <Card>
10 <Card.Cover source={{ uri: `https://picsum.photos/300/200` }} />
11 <Card.Content>
12 <Title>Ozymandias</Title>
13 <Subheading>Percy Bysshe Shelley</Subheading>
14 <Paragraph>
15 I met a traveller from an antique land {'\n'}
16 Who said: Two vast and trunkless legs of stone {'\n'}
17 Stand in the desert...Near them, on the sand, {'\n'}
18 Half sunk, a shattered visage lies, whose frown,{'\n'}
19 And wrinkled lip, and sneer of cold command, {'\n'}
20 Tell that its sculptor well those passions read {'\n'}
21 Which yet survive, stamped on these lifeless things, {'\n'}
22 The hand that mocked them, and the heart that fed: {'\n'}
23 And on the pedestal these words appear: {'\n'}
24 'My name is Ozymandias, king of kings: {'\n'}
25 Look on my works, ye Mighty, and despair!' {'\n'}
26 Nothing beside remains. Round the decay{'\n'}
27 Of that colossal wreck, boundless and bare{'\n'}
28 The lone and level sands stretch far away.
29 </Paragraph>
30 </Card.Content>
31 </Card>
32 );
33}
34
35export default PoemOfTheDay;
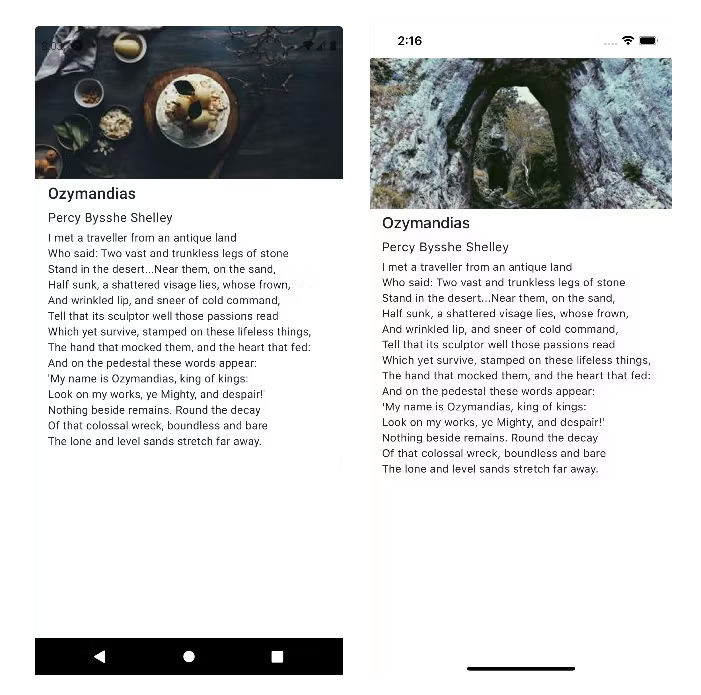
36Now, if you run command nx start poetry-app and then run the app on the simulator, you should see:
 Page Screenshot (left: Android, right: iOS)
Page Screenshot (left: Android, right: iOS)
To see it in the real device, run nx publish poetry-app.
Awesome! Now you have built your first page. However, notice this page only displays a static poem. The next step is to integrate with the API. In this example. We are going to use PoetryDB: https://github.com/thundercomb/poetrydb.
Create a Workspace Library
To create a library that gets a random poem from the API, run the command:
❯
nx generate @nrwl/expo:library services
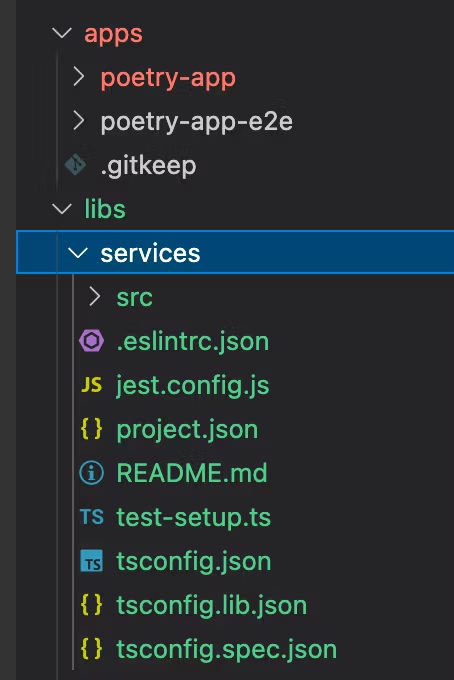
This should generate a services folder under libs:

Create a poetry.service.ts file to call the PoetryDB API and get a random poem:
1// at libs/services/src/models/poem-response.interface.ts
2export interface PoemResponse {
3 title: string;
4 author: string;
5 lines: string[];
6 linecount: string;
7}
81// at libs/services/src/poetry/poetry.service.ts
2import { PoemResponse } from '../models/poem-response.interface';
3
4const POETRY_BASE_URL = 'https://poetrydb.org/';
5
6export async function getPoemOfTheDay(): Promise<PoemResponse[]> {
7 const response: Response = await fetch(POETRY_BASE_URL + 'random', {
8 method: 'GET',
9 });
10 if (response.ok) {
11 return await response.json();
12 }
13 throw response;
14}
15
16export const poetryService = { getPoemOfTheDay };
17For the service we created above, we can import it in the app directly like:
❯
import { PoemResponse, poetryService } from '@nx-expo-poetry/services';
Then the apps/poetry-app/src/components/poem-of-the-day/poem-of-the-day.tsx would become:
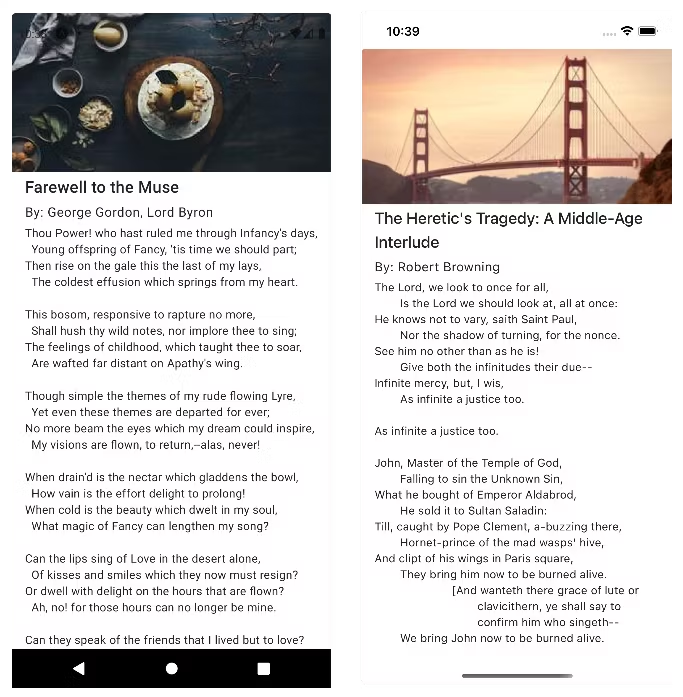
If you now run the app using nx start poetry-app, you should see the poem loaded from API:
 Page Screenshot (left: Android, right: iOS)
Page Screenshot (left: Android, right: iOS)
Using Expo Build
Now you want to build and possibly publish your app. To build the standalone app, you can use the Expo build. First, you need to create an Expo account. You can do it at https://expo.dev/signup or using the command line:
❯
npx expo login
Then you can run the build command:
❯
# iOS
❯
nx build-ios poetry-app
❯
# Android
❯
nx build-android poetry-app
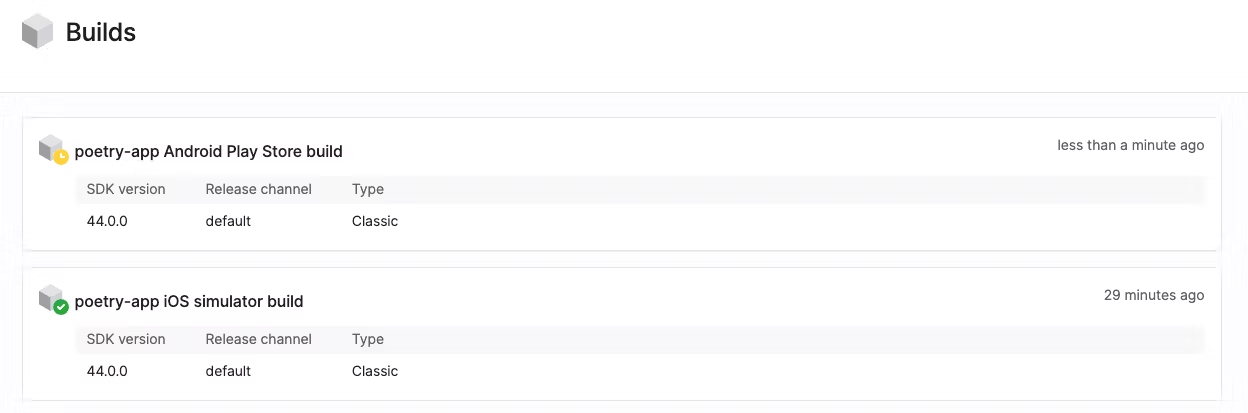
You can monitor your builds after logging in at https://expo.dev/:
 Builds page at https://expo.dev/
Builds page at https://expo.dev/
You can read more at https://docs.expo.dev/classic/building-standalone-apps/ to debug.
Using EAS Build
Before you start to use EAS build, you need to install EAS CLI:
❯
npm install -g eas-cli
Then, you can sign up and log in to your Expo:
❯
npx expo login
Then go to the app folder using cd apps/poetry-app and simply run:
❯
eas build
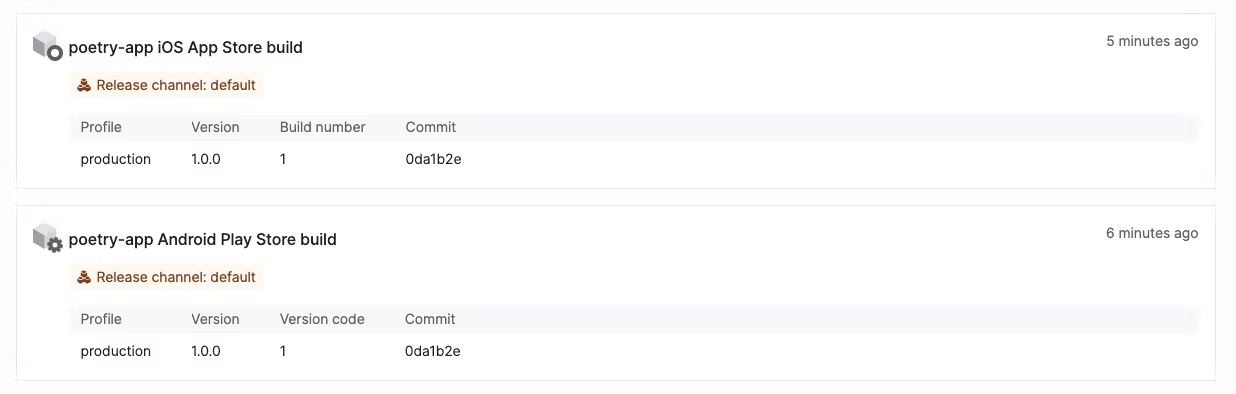
You can monitor your builds after logging in at https://expo.dev/:
 Builds page at https://expo.dev/
Builds page at https://expo.dev/
To submit to the app store, run:
❯
eas submit
Conclusion
In this article, we have:
- successfully built an expo app using Nx
- add UI in the app
- create a separate library to handle services
- use EAS to build the app
With Nx, we can create as many libraries as we want to handle different concerns. It would be very handy to share and reuse libraries or have multiple apps in the same monorepo.
I hope you found this useful, and we look forward to hearing your feedback.
If you’re new to Nx and want to learn more, visit our docs.
(Note, the repository with the code for this article is linked at the very top.)
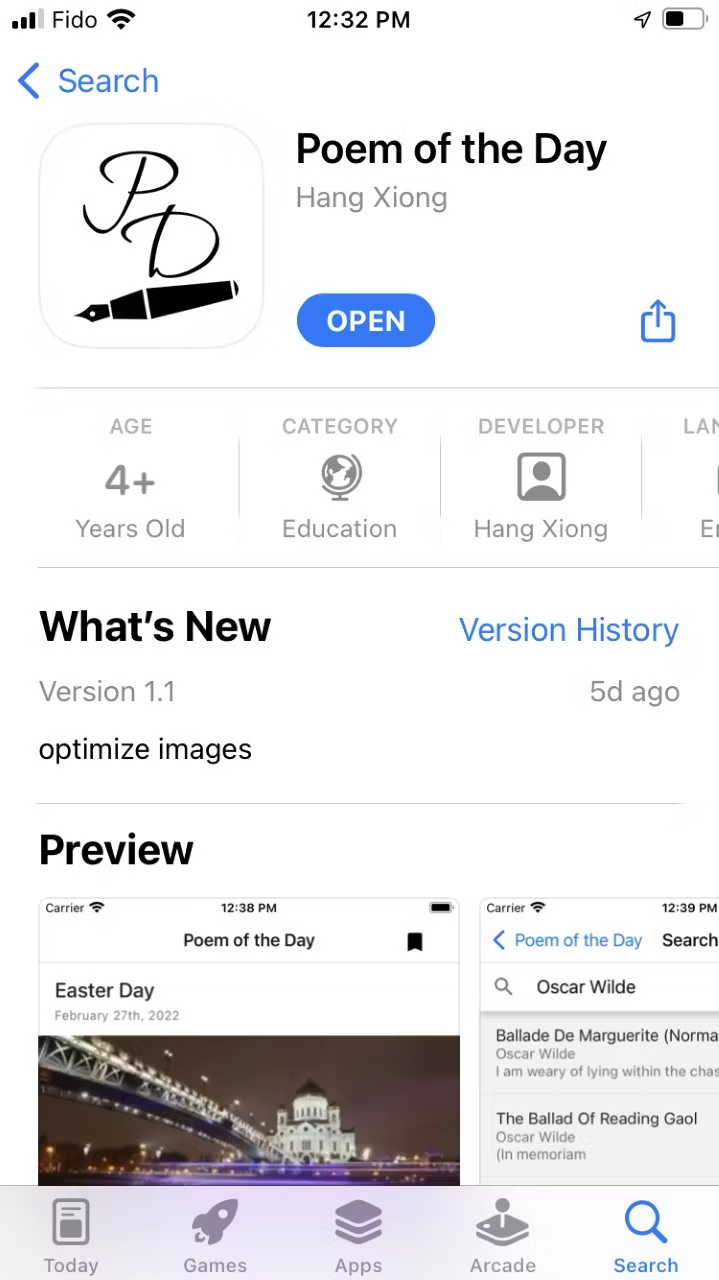
This app is also available in the app store, just search “Poem of the Day”:
Android:
iOS:
 Screenshot in iOS app store
Screenshot in iOS app store
