Table of Contents
In this blog post:
- Video Summary
- Announcing Nx Cloud Hobby Tier
- StackBlitz Support
- Bun and Pnpm v9 Support
- Local Flaky Task Detection
- Project Detail View Enhancements
- Pattern Support for
targetDefaults - Individual Targets Can Now Opt Out of Parallelism
- Support For Incremental Builds For Vite
- Project Crystal Conversion Generators
- Gradle Composite Builds Support
- Experimental: Gradle Test Atomization
- Experimental: Nx Release Adds File Based Versioning Support
- Support for React 19 (rc) and Angular 18.1
- Automatically Update Nx
- Monorepo World Conference Speakers Announced!!
- Learn more
Video Summary
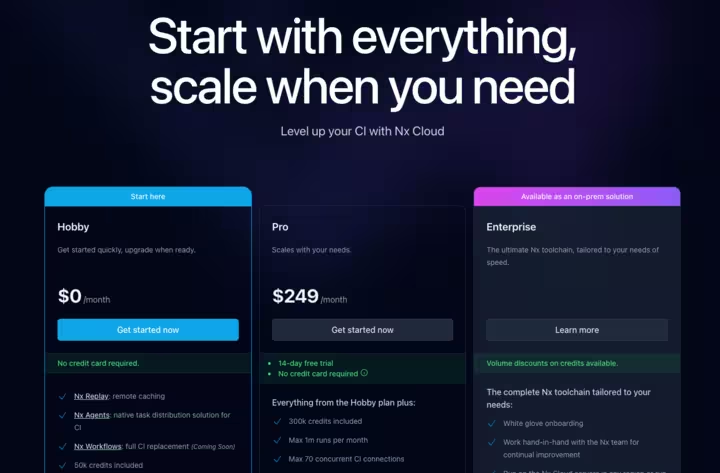
Announcing Nx Cloud Hobby Tier
We just added a new Hobby Tier to Nx Cloud! Why is this exciting? It is completely free and contains all major features, which includes the ability to distribute your tasks with Nx Agents.
This gives you plenty of opportunities to experiment with Nx Cloud on your workspace and see its impact on your teams productivity.
Checkout the plan details page for more info, and see how Nx Cloud can help you! And in case you missed it, check out our latest blog on the latest Nx Cloud feature: Explain with AI!
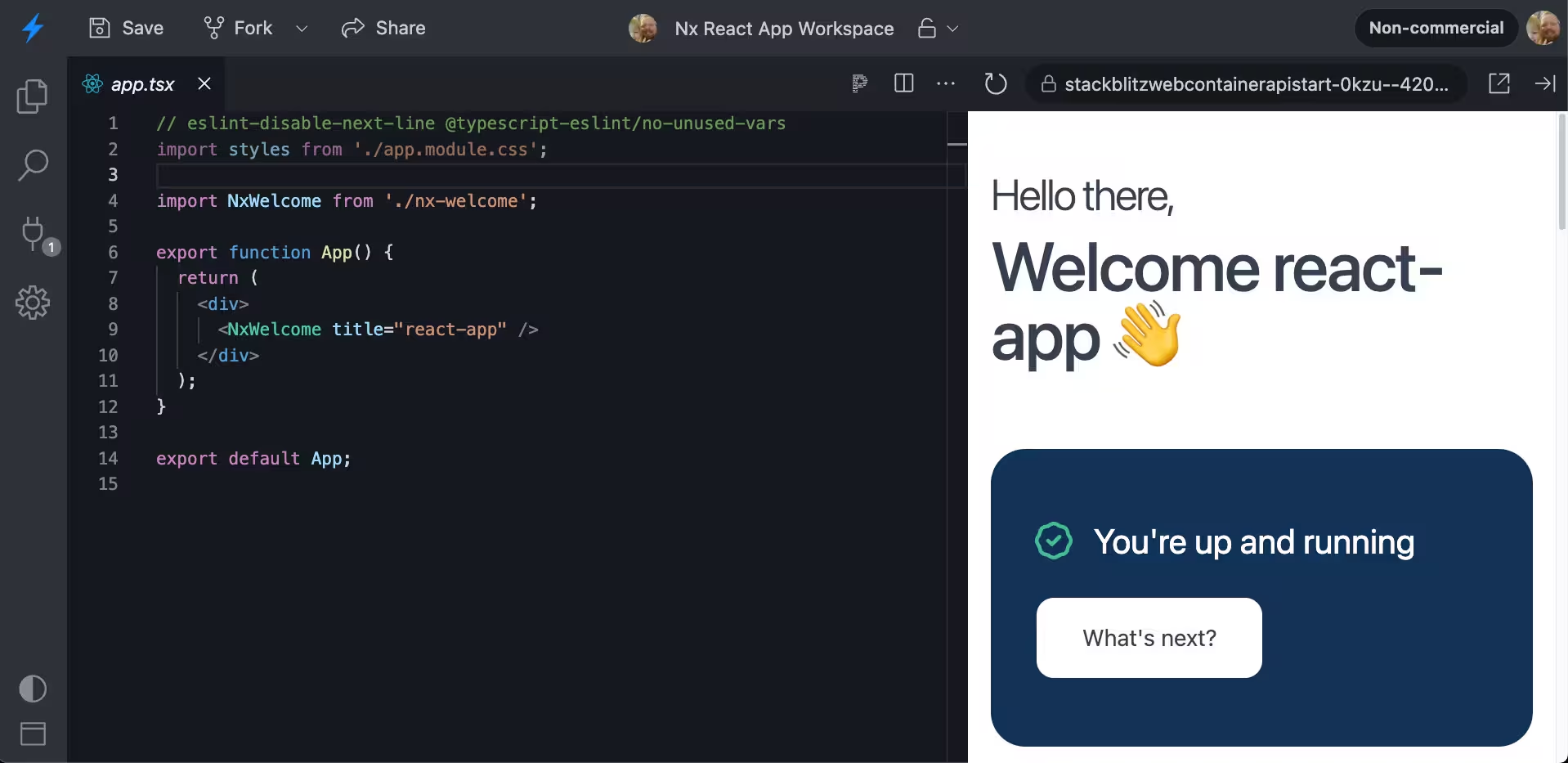
StackBlitz Support
Nx now has support for Stackblitz (again). For a while it was not possible to use Nx on Stackblitz because we implemented some perf critical parts of Nx as native components with Rust. Huge shoutout to LongYinan for their amazing work of pushing napi-rs forward and helping us add WebAssembly support to Nx as well as the StackBlitz team who helped debug issues.
This means we are back and you can create a StackBlitz with a whole Nx Workspace inside it and run all Nx capabilities from their embedded terminal.
Check out the example above. You can use the standard Nx commands in the Stackblitz terminal, like
❯
nx serve react-app
We're excited about this as it opens up many interesting use cases, including easier ways of sharing examples, better opportunities for reproducing issues or bugs, and the potential for us to use embedded examples in our documentation in the future.
Again, special shout out to community contributor LongYinan and their napi-rs project.
Bun and Pnpm v9 Support
We've been monitoring Bun for a while both as a runtime and as a package manager, and we've decided to take the first step in Bun support now by supporting Bun as a package manager! This means that you can now use Bun like you would use npm, pnpm, or yarn to install and manage your dependencies, and Nx will be able to correctly understand those dependencies as externalNodes in the Nx dependency graph.
Sending a big thank you to community contributor Jordan Hall for completing this work.
In addition to supporting Bun, Nx now supports the latest format of pnpm lockfiles which was introduced in version 9.
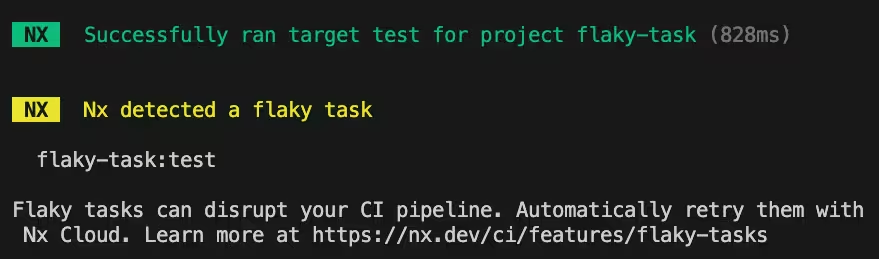
Local Flaky Task Detection
Nx Cloud has long offered flaky task detection on CI, and now this capability is available even when running them locally.

If a task is detected as flaky during local execution, you’ll receive a warning. Nx identifies flaky tasks by tracking the outcomes of your tasks in relation to your source code and external dependencies. When the same code produces different results, Nx flags the task as flaky and triggers the warning.
Detecting flaky tasks in the local environment empowers developers to address issues early in the development cycle—before they affect your CI pipelines.
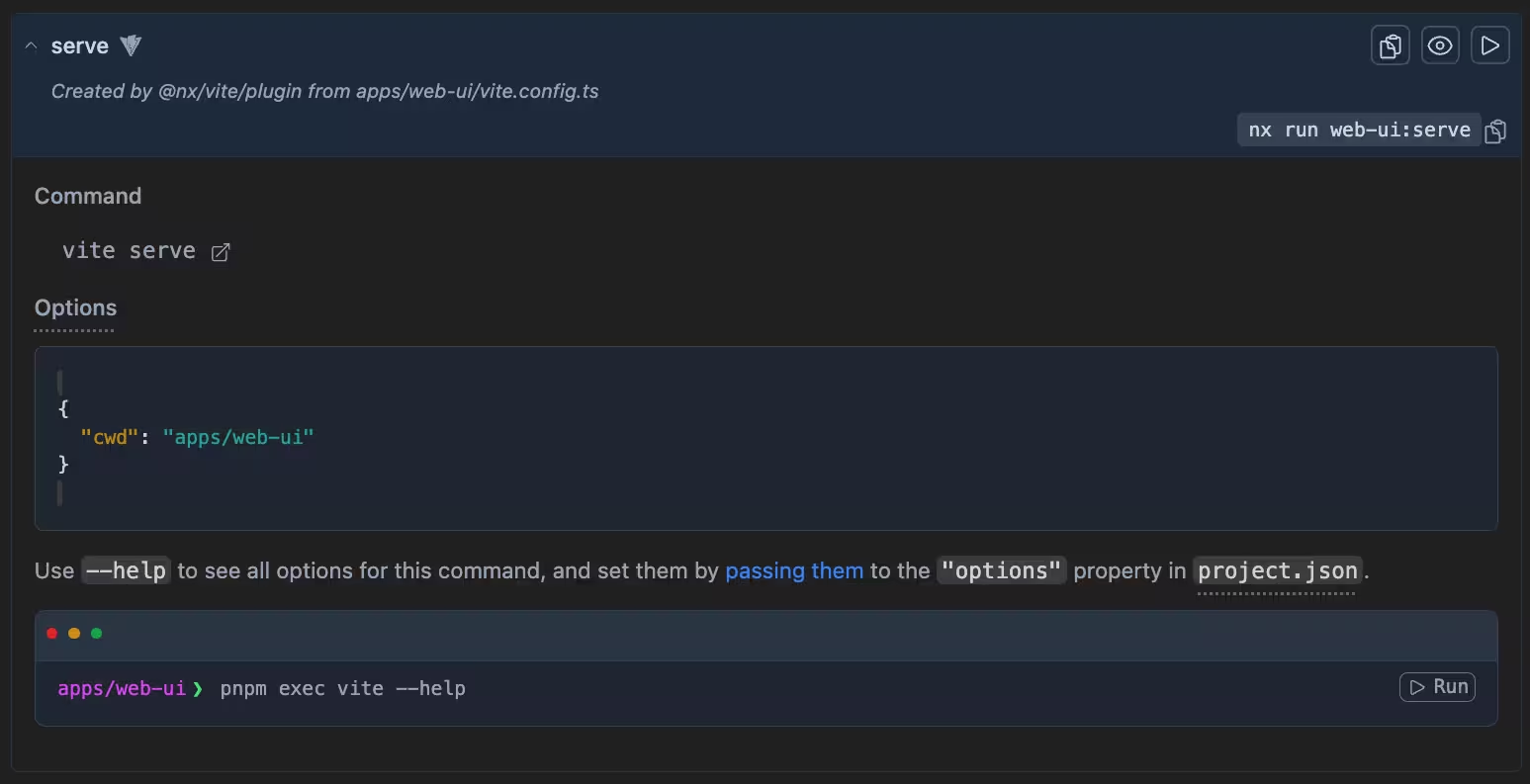
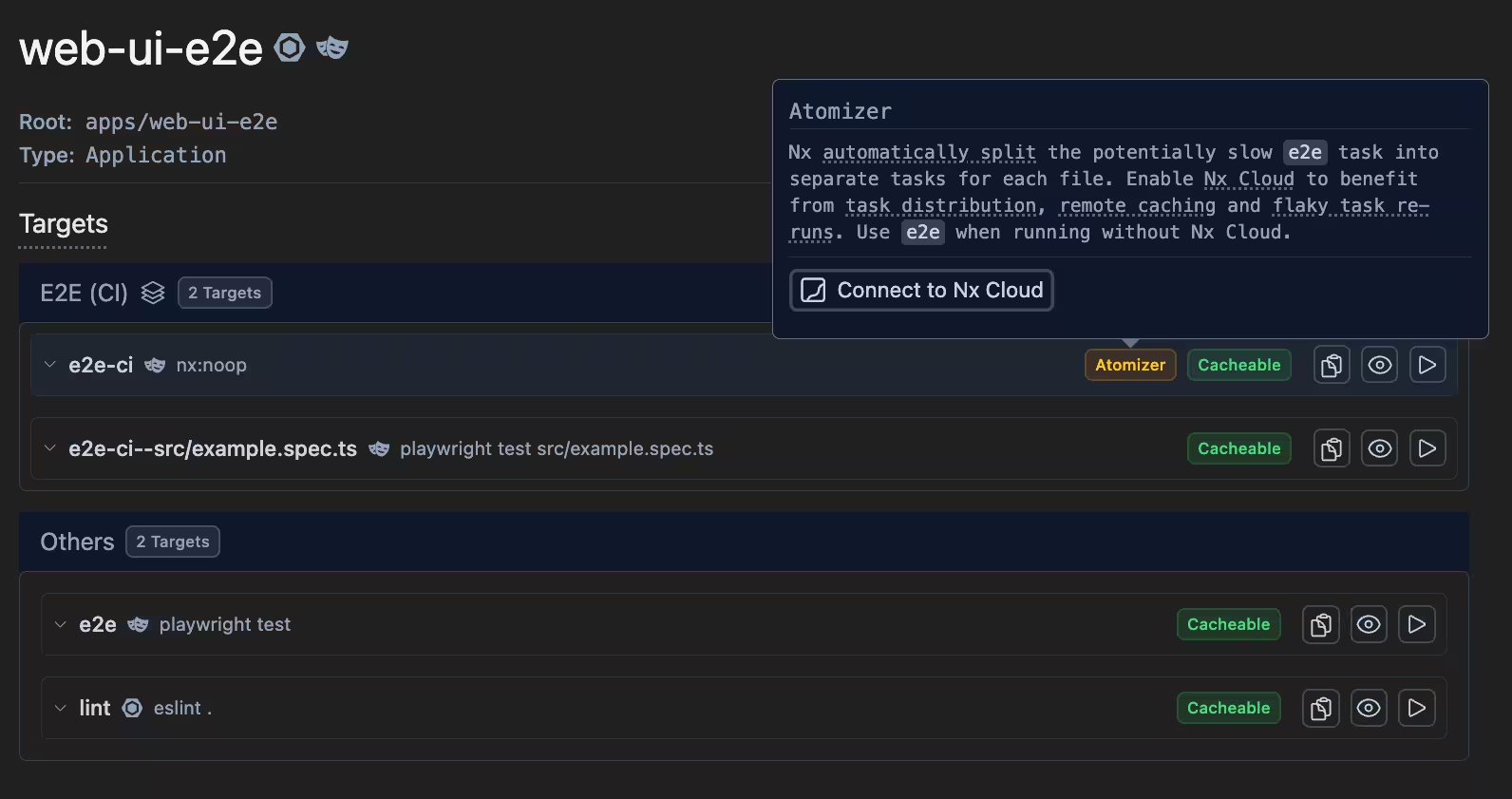
Project Detail View Enhancements
As part of project Crystal we've added the ability to our plugins to automatically infer tasks based on the tools and configuration files available in your workspace. As part of that we created the "project detail view", allowing you to visualize such dynamically created tasks. You can launch it by using the Nx Console IDE plugin or by running the command:
❯
nx show project [projectName]
In this iteration we've added several enhancements to the project detail view. For one, we've added more instructions on how to discover options for the underlying tools, and included examples on how to adjust these options via your project.json file.

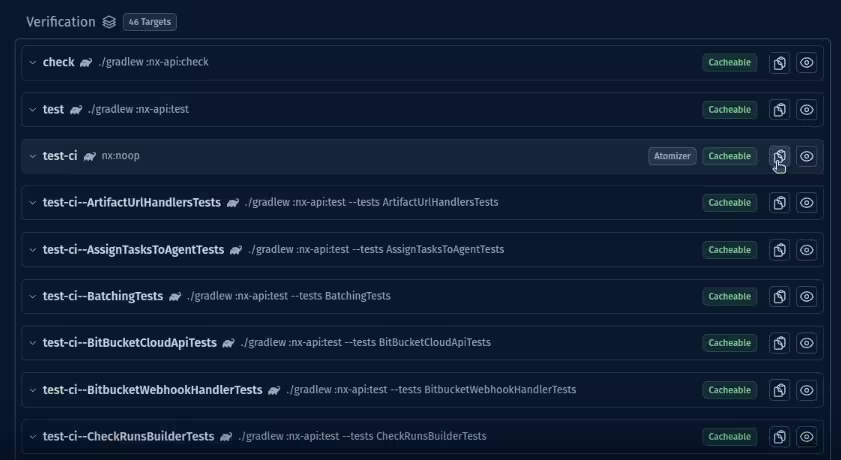
In addition, we've added a callout for tasks that leverage the Nx Atomizer. Since atomizer tasks are designed to be used with Nx Agents, this callout will appear in yellow to warn if your project is not yet configured to run them on CI, and you can click on this callout for an easy way to complete that setup:

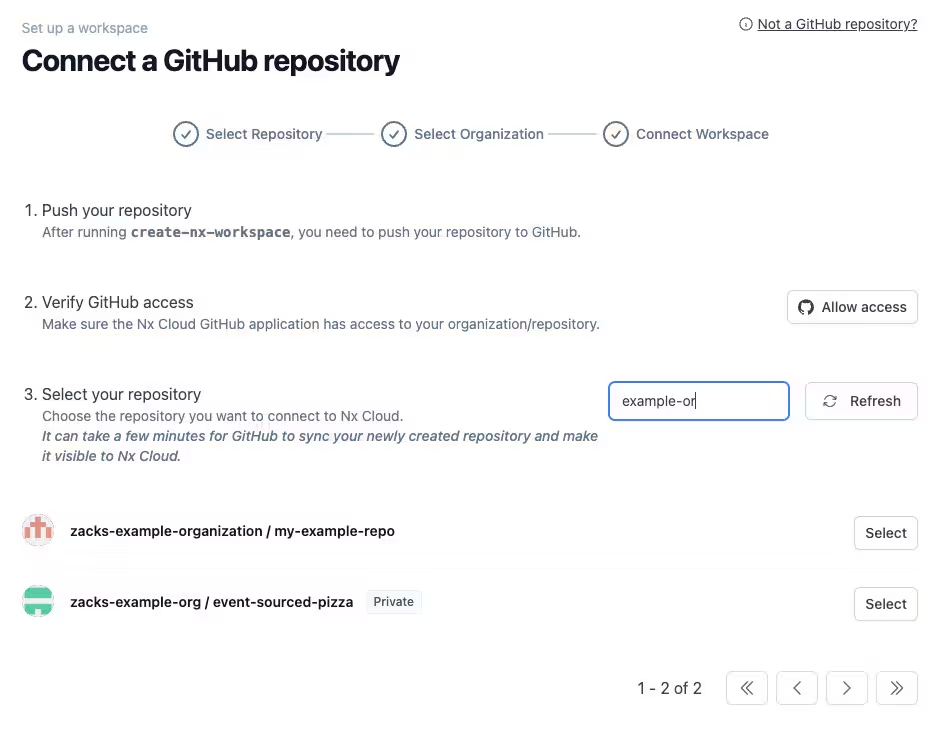
Clicking this button will launch the Nx Cloud onboarding process, which will generate a PR in your repository to complete the setup.

Note that the new, free hobby tier for Nx Cloud includes the ability to run Nx Agents without the need to immediately jump onto a paid plan.
Pattern Support for targetDefaults
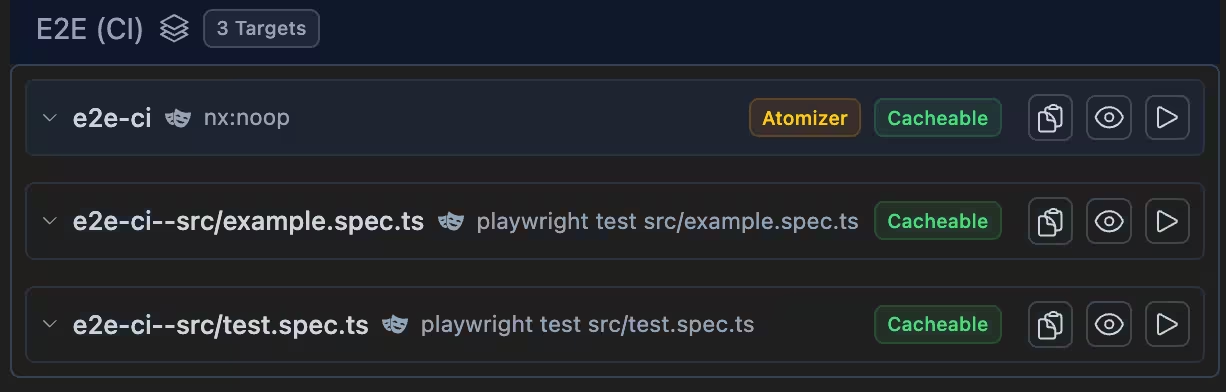
When using the Atomizer features of plugins like @nx/playwright and @nx/cypress, you end up creating tasks with dynamic but predictable names.

Notice how the e2e-ci--src/example.spec.ts and e2e-ci--src/test.spec.ts tasks here are created by the @nx/playwright plugin dynamically based on the playwright spec files present in your workspace.
We've now added pattern matching to targetDefaults task names as a way to target these dynamic tasks.
In the past it was difficult to customize this dynamic set of targets. But with the new support for specifying a pattern to a target name, you can now customize this set of dynamic targets all at once.
The following will set all such tasks to depend on their build task:
1{
2 "targetDefaults": {
3 "e2e-ci--**/*": {
4 "dependsOn": ["build"]
5 }
6 }
7}
8Note that our plugins will set sensible configurations here out of the box when creating new workspaces using our generators.
Read more about reducing configuration with targetDefaults and how you can define task pipelines with targetDefaults.
Individual Targets Can Now Opt Out of Parallelism
One of our goals in transforming the CI landscape is to make CI more declarative by focusing on defining the "what" rather than the "how."
To accommodate port collisions in end-to-end tests, we've long adjusted our generated CI script to look like this:
1- run: npx nx affected -t lint test build
2- run: npx nx affected --parallel 1 -t e2e-ci
3Unfortunately, this approach is more imperative, as it instructs how to run and order your CI rather than defining what should be run. Additionally, these instructions cause lint, test, and build targets to run first and wait until they all complete before running e2e-ci, leading to inefficiencies.
To address this, all tasks now support a parallelism property. By setting this property to false, you can instruct the Nx task runner not to run a specific task in parallel. This allows us to define parallelism as a task property, making our CI configuration more declarative.
Both our @nx/playwright and @nx/cypress plugins will now automatically set targetDefaults for atomized tests to disable parallelism:
1{
2 // ...
3 "targetDefaults": {
4 "e2e-**/*": {
5 // ...
6 "parallelism": false
7 }
8 }
9}
10This way we can simply run the command:
❯
nx affected --targets=lint,test,build,e2e-ci
In CI, Nx Agents will allow all tasks to run in parallel on the same machine, except for the atomized end-to-end tasks, which will only run in isolation.
Learn more about how you can Parallelize Tasks Across Multiple Machines Using Nx Agents:
Support For Incremental Builds For Vite
Nx now supports incremental builds with our vite plugin. Incremental builds in Nx workspaces allow you to build any package in your workspace individually, and will then automatically use that built artifact when then building any project or application that consumes the package. This way you can speed up your build and CI times through optimizations like only building packages that were affected, using Nx Replay to effortlessly cache and share your built artifacts, and allowing you to run builds of your various packages in parallel using Nx Agents.
Read more about buildable libraries and incremental builds.
Project Crystal Conversion Generators
Since launching Nx Project Crystal in Nx version 18, we've adjusted our generators to leverage these features when creating new workspaces and projects. We've now added the convert-to-inferred generator to give you an automated way to opt into project crystal.
To run the generator, you can run the command:
❯
npx nx g convert-to-inferred
The important thing to note here is that while this generator will make adjustments to the project.json file of the projects you convert, the behavior of your tasks should remain the same. You can see project details via the Nx Console plugin of your IDE, or in a browser by running the command: nx show project [projectName].
In Nx 19, we were focused on adding convert-to-inferred to our Playwright, Cypress, and ESLint plugins - where bringing the Nx Atomizer provided the greatest value. Since then, we've added this generator to most other plugins. Currently, our React native plugins (react native, expo, detox) are the only plugins that are outstanding, and we'll be providing convert-to-inferred generators here in the near future.
Gradle Composite Builds Support
In Nx 19.0, we introduced support for Gradle through our Gradle plugin. With the latest update, this plugin now also supports Gradle Composite builds, in addition to multi-project builds.
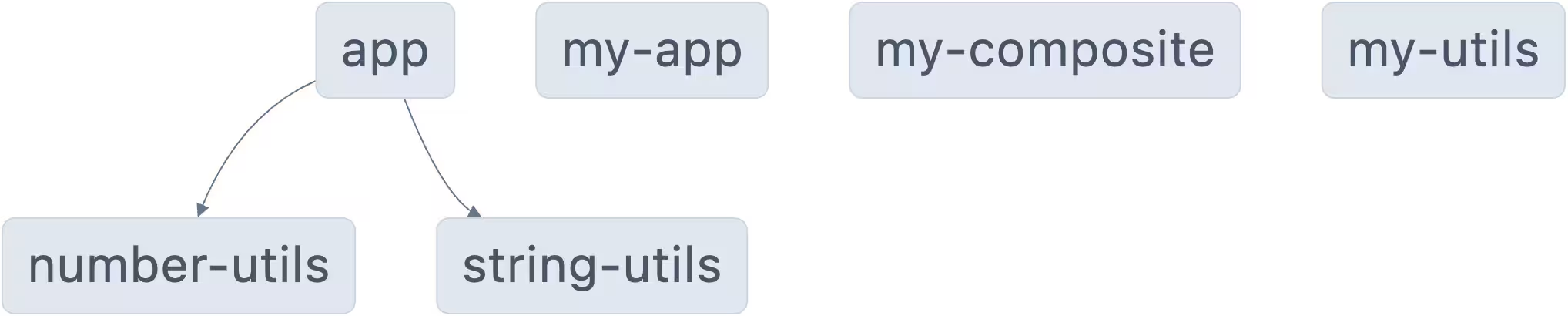
Gradle Composite builds are commonly used in larger workspaces to manage dependencies across multiple projects. With this new support, Nx can now leverage composite builds to enhance the Nx Task Graph. For example, consider the following settings.gradle.kts file:
1rootProject.name = "app"
2
3includeBuild("number-utils")
4includeBuild("string-utils")
5Nx will now be able to automatically determine the dependencies between the app project and the number-utils and string-utils workspaces:

You can read more on composite builds in the Gradle documentation.
Experimental: Gradle Test Atomization
The new @nx/gradle plugin now includes experimental support for Test Atomization.

With Test Atomization, as you add tests to your Gradle projects, Nx will automatically create a separate task for each test class. This allows you to distribute the execution of these tasks across multiple machines on CI, similar to the functionality provided by our @nx/playwright and @nx/cypress plugins.
Experimental: Nx Release Adds File Based Versioning Support
Currently with Nx release, you already have two different ways of figuring out the how to modify the current version of a package to get its updated version:
- Imperatively via the CLI/prompt by telling it your desired relative (semver keyword) or absolute (e.g.
1.2.3) version. - Declaratively by letting Nx inspect your git history and determine the semver bump to apply based on the conventional commits specification.
Nx release now supports an experimental third way of deriving the version bump that we call "version plans".
The idea behind version plans is that you want to track your intended version bumps alongside your changes, just like you would do with conventional commits, but you want to make this tracking independent from your actual commit data. This might be because you do not want to/cannot use the conventional commits standard in your workspace, or it could just be that you find it a cleaner approach to versioning.
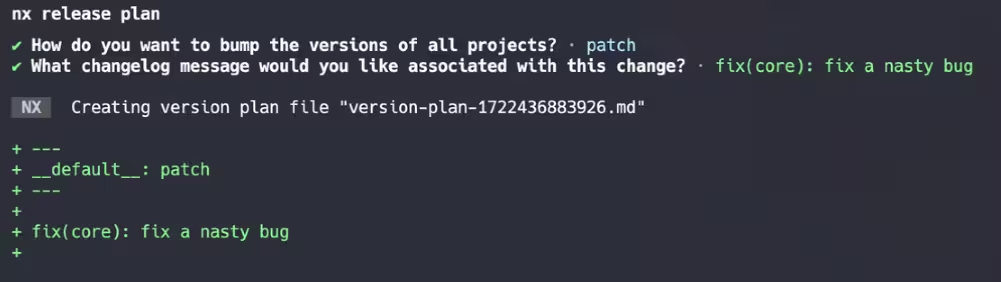
Version plan files use frontmatter enhanced markdown for their contents, and can be created by hand or by leveraging the new nx release plan subcommand. This will guide you through creating a git-tracked file within .nx/version-plans that will be committed alongside your normal changes.

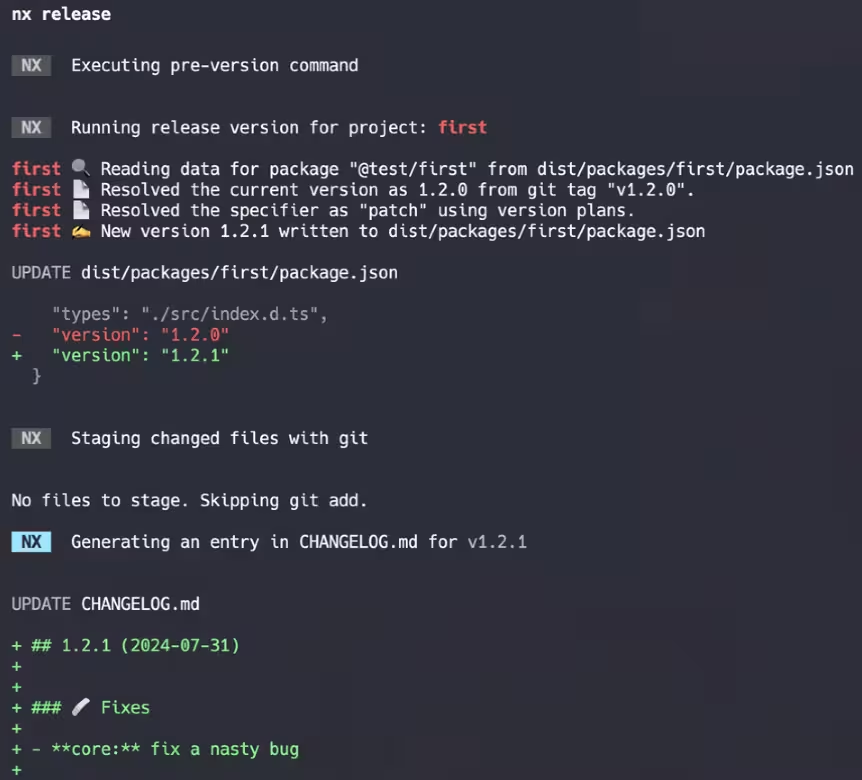
When your team is ready to release, you can now simply run the CLI command nx release (or use the powerful programmatic API) and nx will ingest all the outstanding version plan files and use the combined information to determine the resulting version for all referenced projects and/or release groups as part of the versioning, changelog generation, and publishing steps. (You can also run the command nx release version if all you want to do is update the version!)

Anyone who has used the tools "Changesets" or "Beachball" will be familiar with the concept of file based versioning, but with Nx release you get the power to combine one or more of the above mentioned versioning strategies all within the same workspace for different release groups, and we are really excited to keep building out this feature set and mark it as non-experimental (by fully documenting it) very soon. To learn more about the other features of Nx Release in the meantime, check out our docs.
Support for React 19 (rc) and Angular 18.1
Nx 19.5 adds support for the React 19 release candidate and updated our Angular package to support the latest Angular minor version: 18.1.
When using our @nx/angular package, we'll automatically update you to the latest angular version when you run our migration. Using the --interactive flag you can choose to opt in or out of the latest Angular version:
❯
nx migrate latest --interactive
❯
✔ Do you want to update to TypeScript v5.5? (Y/n) · true
❯
✔ Do you want to update the Angular version to v18.1? (Y/n) · true
❯
Fetching @angular/core@18.1.2
❯
NX The migrate command has run successfully.
Our @nx/react package will now create new React applications using version 18.3, and we now support the new experimental reactCompiler. Users can install the babel-plugin-react-compiler package and you can follow this guide for how to enable it with Nx.
Note that due to the extent of breaking changes coming with React 19, we will not be providing a automated migration to React 19 via nx migrate.
Automatically Update Nx
As always - updating Nx and its plugins is easy as we ship an automated migration command.
❯
npx nx migrate latest
After updating your dependencies, run any necessary migrations.
❯
npx nx migrate --run-migrations
Monorepo World Conference Speakers Announced!!
The Monorepo World conference is coming up soon on October 7, 2024 at the Computer History museum in Mountain View, California.
Get your tickets now, consider requesting access to the invite-only Enterprise Summit on October 8, and be sure to check out our list of speakers that was just published!